Last time i posted about blogger template tutorial part 1, Now i will try to continue it. But i'm really confused where i must start it, because honestly i'm just a new person in this world. But i will try to explain it. Yesterday i was explain about blogger template structure. Blogger template usually consist of body, header, main section (post block, comment block, title), sidebar, footer. If we look for the code, blogger template usually have structure like this.

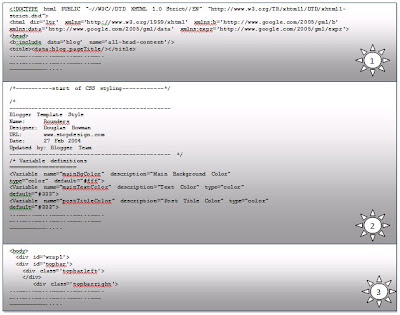
Section 1:
he 'header' of the code. Basically it contains important information about the template code and the title of your blog. All template have standar code in this section. The only time you add some codes here is when you want to put some meta tags (additional information about your blog for SEO). But I don’t really understand about SEO.stupid
Section 2:
This section is for CSS styling (Cascading Style Sheets). This code is to control how look like your blog. For modification template ,it's a very important thing.
Section 3:
This section ussually consist of code from our template content, like a header content , main content (title, post, comment), sidebar content, footer.
Now i will jump to explain "section 2".
In this section a once template and another can be different. but in my explanation i use a simple code to help easier to understand.
Example Template Code


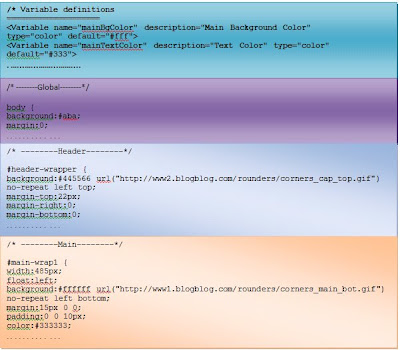
1. Variable Definition Code:
This code have function to control what kind font and color that appear in the Fonts and Colors tab in the Layout page.
2. Global:
This part contains the code to control the general appearance and layout. If you look at the green bar above, you'll see the code "body {.....}". This means that every code that goes inside the {.....} will control the general properties (size, layout, & background) of the body of the template (everything that the computer screen covers). For example, it controls the width of your whole template and the background color or image.
3. Header:
This part controls the properties of everything inside your Header-wrapper container. The most common ones are the Blog Title and the Blog Description.
4. Main:
This part controls the properties (size, layout, and appearance) of everything that the Main-wrapper block contains - the Date Header, the Post, the Comment, the Feed Link, and any widgets that you drag into the Main section using the Add Page Element tab.
5. Sidebar:
This part controls the properties of everything inside your Sidebar-wrapper - for example the Labels, Blog Archive, Adsense units, Link Lists, etc.
6. Post-Footer:
This part controls the properties like:
a. The Post-Footer - the texts below your post body. This is the part that contains information about your post, or the texts that say "Posted by YourNickname, Labels: .....,Comments, etc.
b. The Blog-Pager - the links at the bottom of your blog posts that say "Newer Posts, Home, or Older Posts".
c.. The Feed-Link - the link that says "Subscribe to: Posts (Atom)".
7. Comment:
This part controls all the properties of the Comments section in your blog.
8. Footer:
This part controls all the properties in the Footer section. Generally, the Footer section contains some text explaining the ownership or copyright of a blog. In some other blogs, they also put extra stuff in the Footer section, like the Recent Posts, Popular Posts or another widget.

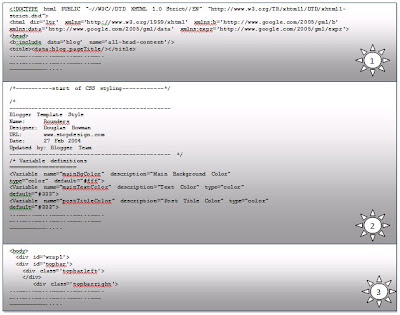
Section 1:
he 'header' of the code. Basically it contains important information about the template code and the title of your blog. All template have standar code in this section. The only time you add some codes here is when you want to put some meta tags (additional information about your blog for SEO). But I don’t really understand about SEO.stupid
Section 2:
This section is for CSS styling (Cascading Style Sheets). This code is to control how look like your blog. For modification template ,it's a very important thing.
Section 3:
This section ussually consist of code from our template content, like a header content , main content (title, post, comment), sidebar content, footer.
Now i will jump to explain "section 2".
In this section a once template and another can be different. but in my explanation i use a simple code to help easier to understand.
Example Template Code


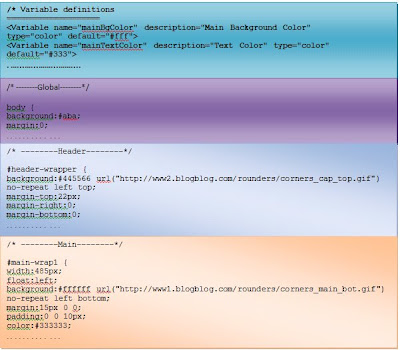
1. Variable Definition Code:
This code have function to control what kind font and color that appear in the Fonts and Colors tab in the Layout page.
2. Global:
This part contains the code to control the general appearance and layout. If you look at the green bar above, you'll see the code "body {.....}". This means that every code that goes inside the {.....} will control the general properties (size, layout, & background) of the body of the template (everything that the computer screen covers). For example, it controls the width of your whole template and the background color or image.
3. Header:
This part controls the properties of everything inside your Header-wrapper container. The most common ones are the Blog Title and the Blog Description.
4. Main:
This part controls the properties (size, layout, and appearance) of everything that the Main-wrapper block contains - the Date Header, the Post, the Comment, the Feed Link, and any widgets that you drag into the Main section using the Add Page Element tab.
5. Sidebar:
This part controls the properties of everything inside your Sidebar-wrapper - for example the Labels, Blog Archive, Adsense units, Link Lists, etc.
6. Post-Footer:
This part controls the properties like:
a. The Post-Footer - the texts below your post body. This is the part that contains information about your post, or the texts that say "Posted by YourNickname, Labels: .....,Comments, etc.
b. The Blog-Pager - the links at the bottom of your blog posts that say "Newer Posts, Home, or Older Posts".
c.. The Feed-Link - the link that says "Subscribe to: Posts (Atom)".
7. Comment:
This part controls all the properties of the Comments section in your blog.
8. Footer:
This part controls all the properties in the Footer section. Generally, the Footer section contains some text explaining the ownership or copyright of a blog. In some other blogs, they also put extra stuff in the Footer section, like the Recent Posts, Popular Posts or another widget.
Blogger Templates | Tutorial Blogs | Wordpress Themes Gallery | Best Webhosting





Thanks for given the information about the blogger template structure. I got a chance to read your first post and now the second one. keep adding some more information.